How to Style Your React Native App with Tailwindcss: A Comprehensive Guide to Setup
What is NativeWind?
NativeWind uses Tailwind CSS as a scripting language to create a universal styling system. Styled components can be shared between all React Native platforms, using the best style engine for that platform; CSS StyleSheet on the web and StyleSheet.create for native. It's goals are to provide a consistent styling experience across all platforms, improving Developer UX, component performance and code maintainability.
NativeWind processes your styles during your application's build and uses a minimal runtime to selectively apply responsive styles (e.g. changes to device orientation, color scheme).
1. Create the project
Create the project with the Expo CLI
npx create-expo-app awesome-app
cd awesome-app
We will need to install nativewind and it's peer dependency tailwindcss.
yarn add nativewind
yarn add --dev tailwindcss
2. Setup Tailwind CSS
Let's run npx tailwindcss init to create a tailwind.config.js file
Add the paths to all of your component files in your tailwind.config.js file.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./App.{js,jsx,ts,tsx}',
'./src/**/*.{js,jsx,ts,tsx}',
],
theme: {
extend: {},
},
plugins: [],
};
3. Add the Babel plugin
Modify your babel.config.js
module.exports = function (api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
plugins: ['nativewind/babel'],
};
};
Here we go 🎉
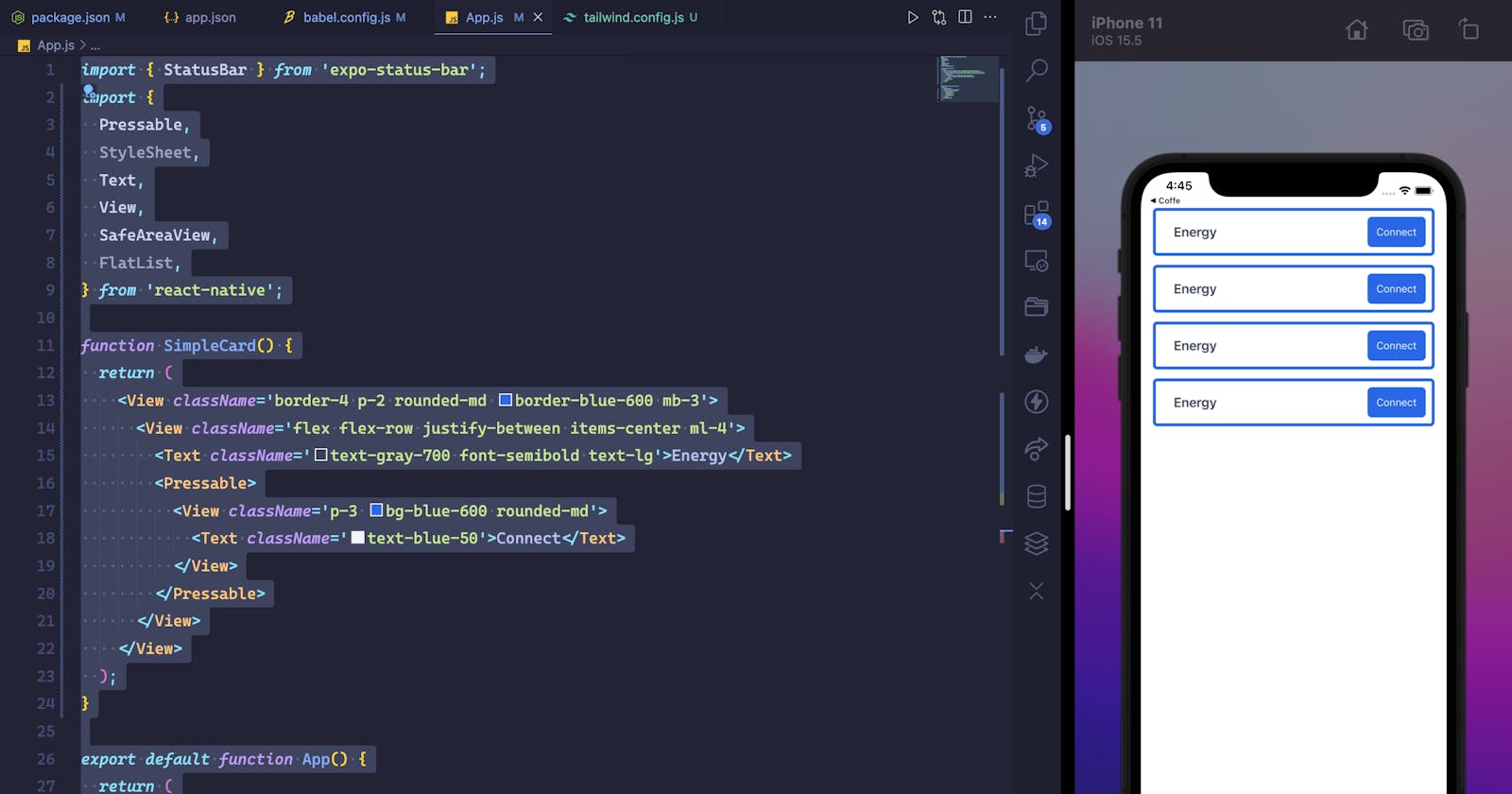
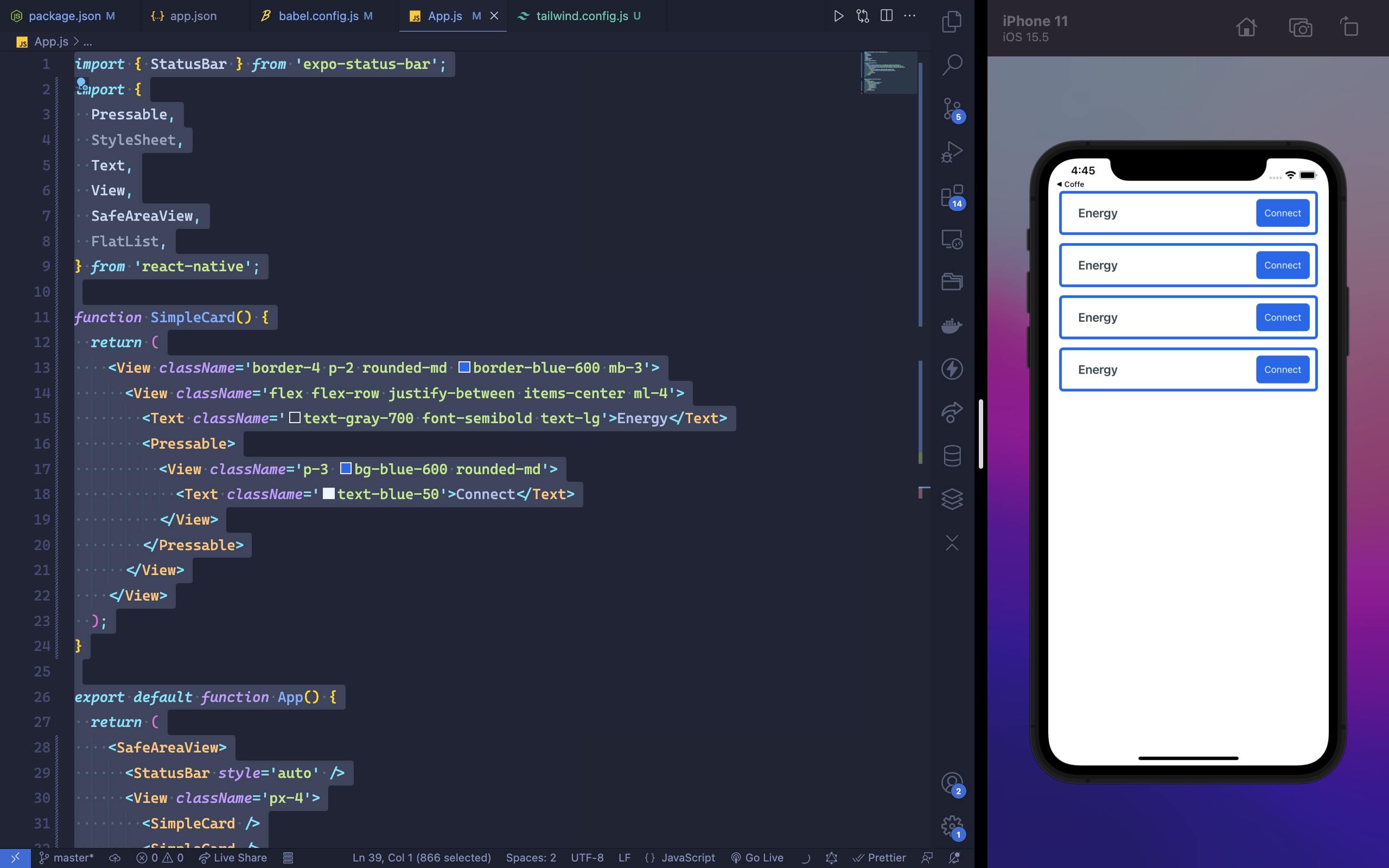
Let's copy this code and paste it in our App.js.
import { StatusBar } from 'expo-status-bar';
import {
Pressable,
StyleSheet,
Text,
View,
SafeAreaView,
FlatList,
} from 'react-native';
function SimpleCard() {
return (
<View className='border-4 p-2 rounded-md border-blue-600 mb-3'>
<View className='flex flex-row justify-between items-center ml-4'>
<Text className='text-gray-700 font-semibold text-lg'>Energy</Text>
<Pressable>
<View className='p-3 bg-blue-600 rounded-md'>
<Text className='text-blue-50'>Connect</Text>
</View>
</Pressable>
</View>
</View>
);
}
export default function App() {
return (
<SafeAreaView>
<StatusBar style='auto' />
<View className='px-4'>
<SimpleCard />
<SimpleCard />
<SimpleCard />
<SimpleCard />
</View>
</SafeAreaView>
);
}
We did it.

You can check Nativewind documentation for more information.
Github: https://github.com/devalade/react-native-with-tailwindcss.git
Thanks for following along.